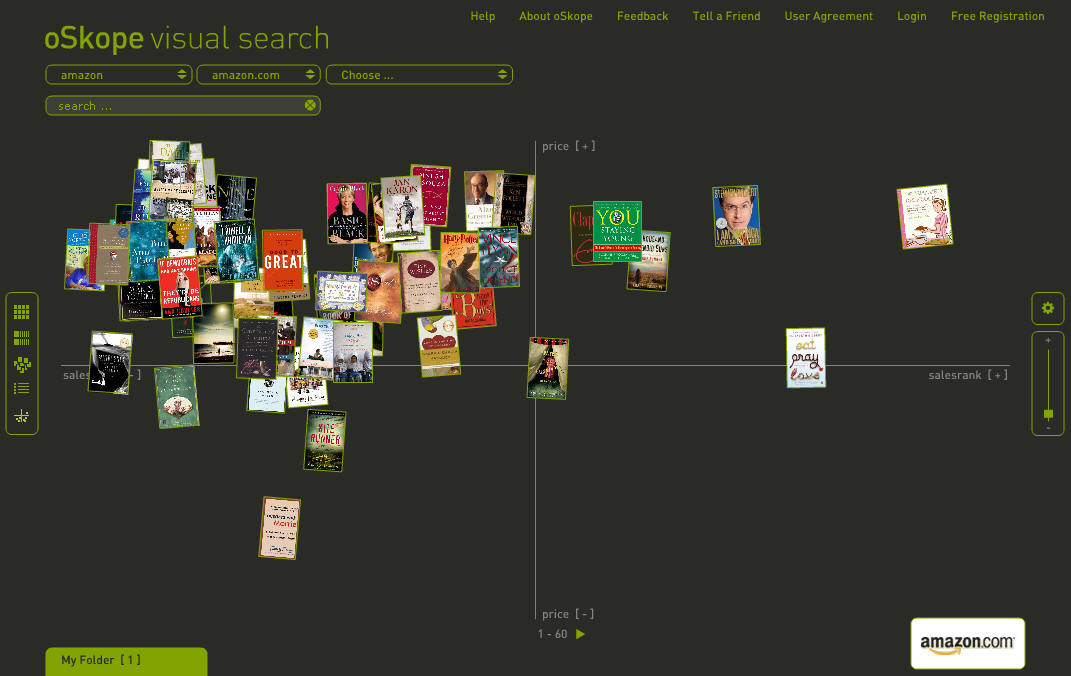
oSkope、neovision.jp 視覺圖片搜尋(UI介面設計)
文章分類: 案例-互動廣告/網站
2007-11-01 19:44:00 by: joooooohs
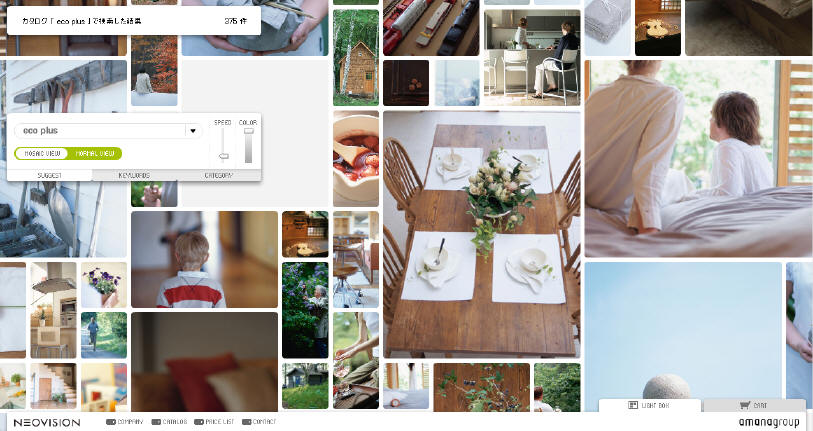
後來又想到另一個日本網站 neovision.jp,也是flash的圖片搜尋網站。
neovision

oSkope
「直覺式的搜尋幫手,能幫你搜尋Amazon, eBay, YouTube, 和flickr」
原文:oSkope visual search: An intuitive search assistant for Amazon, Ebay, YouTube and Flickr

網站設計的非常簡潔,功能不用多說,自己玩玩看就知道了。
很直覺、有效的操作介面(User interface, UI)。
雖然我常會希望設計師做出「不是規規矩矩排排站」的圖像列表瀏覽頁,但如果設計的介面讓人不好操作,我寧願捨棄花俏的特效和奇怪的排列方式,而選擇規矩、好用的介面設計。
做網路活動,偶爾會用到一些圖像(照片)排列的展示,最近的設計公司也幾乎都會用Flash + xml 來取代傳統的html+asp了。
又或者是Flash相簿,如果能和這網站一樣,做個放大鏡工具直接zoom照片,也會很棒。
http://www.oskope.com/
傳網址給我的朋友說:
引用
可以根據amazon, flickr,youtube, ebay 等資料庫來搜尋並圖像化,還可以將搜出的圖片放到image map上,做產品企劃可派上用場
例如搜尋Amazon的DVD,也會出現玩具和書的結果。
但他畢竟不是Amazom本身,不能直接取用Amazon的Database,只能透過AP去抓(偷)Amazon搜尋結果的網頁。
不太準,其實也OK啦,而且他的技術本身並不會太難。
重點是他把生硬的「傳統搜尋介面」做了一種「小革新」。
只要被亞馬遜或是其他網站買下這個小介面技術,他也就發財了。
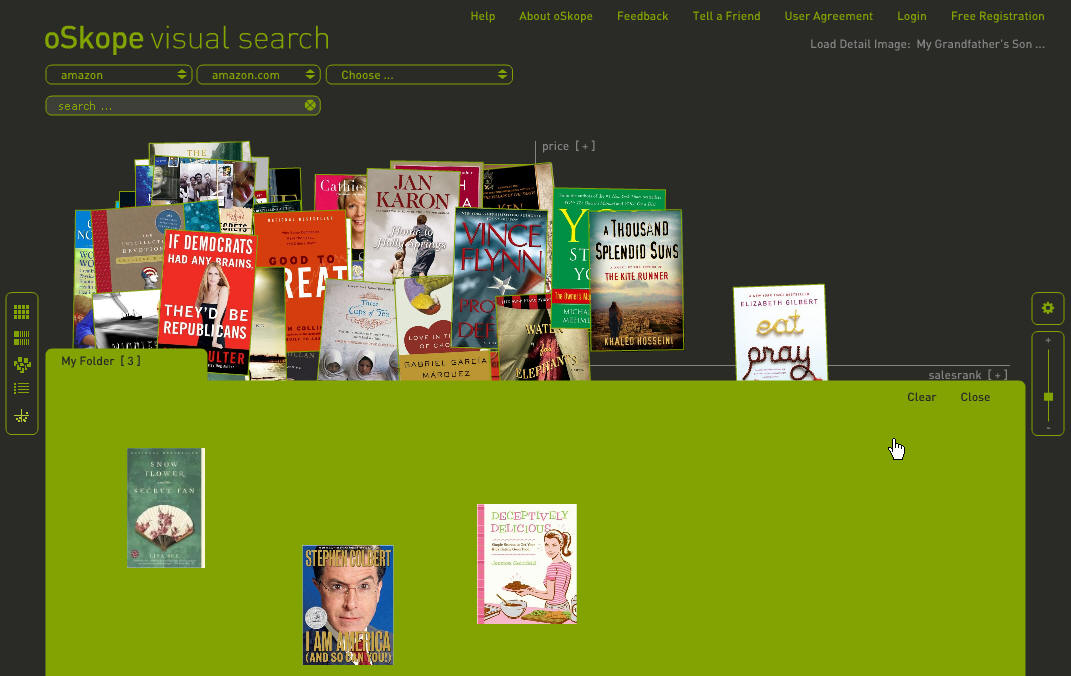
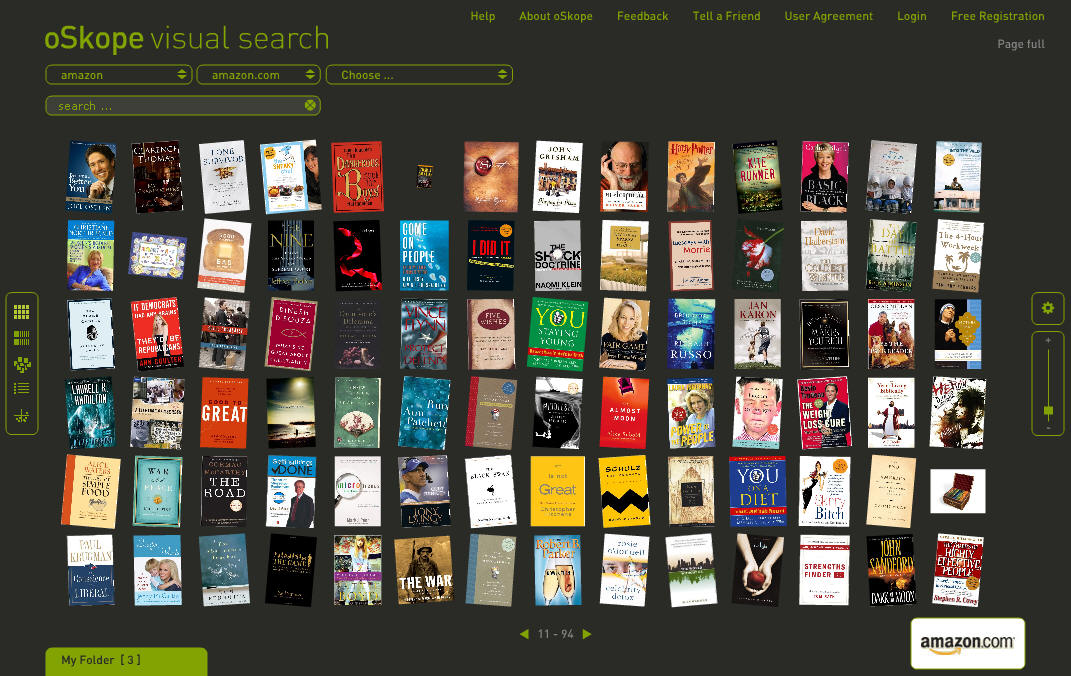
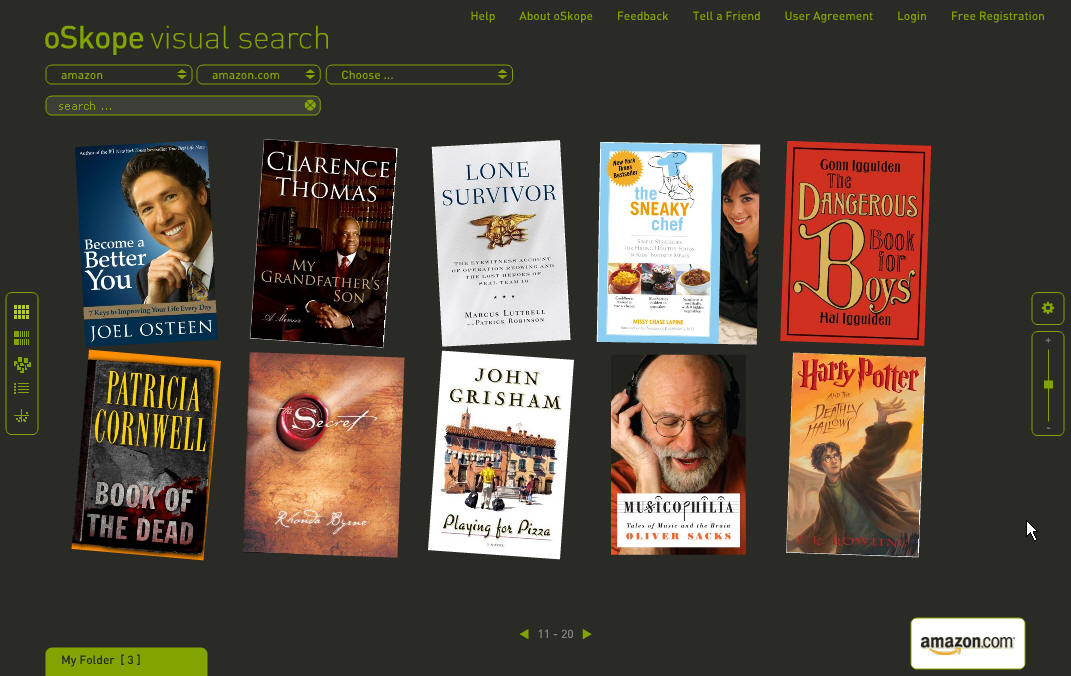
http://www.oskope.com/
* 列表頁,可以把圖列隨意放大或縮小(從右邊的toolBar)

* 依照價格和評價方式排列歸類,我很喜歡這個功能

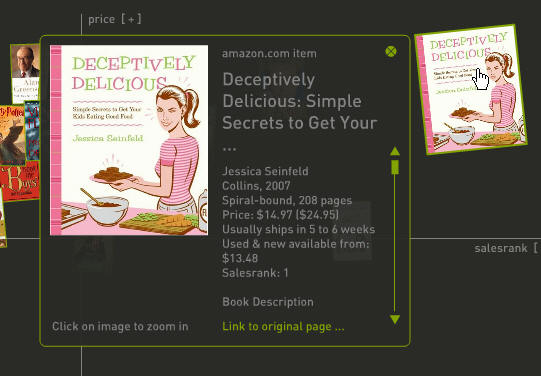
* 點了小圖之後,直接放大看商品細目說明,(再點一下還可以把圖片放更大)

* 可以加入收藏