品牌行銷的4個新策略 (2) 不迷信科技
文章分類: 品牌行銷策略
2013-10-21 18:24:00 by: joooooohs
有很長一段時間,我們幫品牌做Flash網站,後來流行做APP、微電影、粉絲團、或是把LBS、SNS、戶外互動裝置(Outdoor Installation)、擴增實境(AR)、二維條碼(QR Code) 等等工具類型放在提案裡,試圖引起大眾的注意。
然而「運用新技術而成功的、真正精采的案例」仍然屈指可數。
我們用了很炫的「科技」代表自己趕上流行,藉此強調團隊有多厲害,我們迷戀新技術、新科技、新玩法,甚至略帶冒險,說服客戶嘗試「不一定能成功的」新東西...然而,拆穿了「科技的外殼」之後,我們最終還是得回到原點,檢視自己的創意能否替生意(品牌任務、行銷策略、銷售量等等)帶來幫助。
有時候,因為科技的門檻過高,大大降低了消費者的參與度,
例如筆者曾經看過一個耍炫的網路活動,流程竟是:
1. 先列印畫面上的圖示(需要一台Printer)
2. 拿出智慧型手機
3. 下載軟體app
4. 拍一下剛剛列印的圖示
5. 拿著手機遙控電腦螢幕
請問哪位消費者有這麼多時間?又對品牌如此忠誠?
「若沒有創意,科技就不能帶來真正的影響力」
「科技不能造成大家的困擾和麻煩」
這二句話,筆者深信不疑!
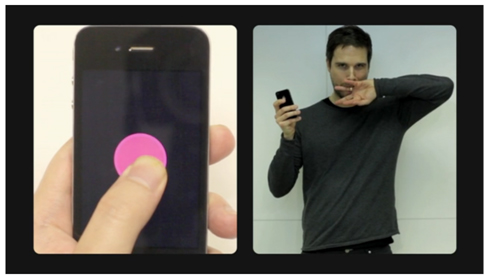
案例一:A Good Button
香港的「A Good Button」是個以MOBILE APP為核心工具的行銷案例。
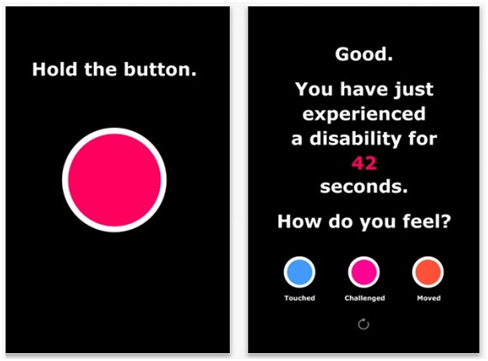
打開APP之後,畫面上有一個粉紅色的按鈕。
APP提示我們按住按鈕,不要放開。
接下來,我們要完成「脫下戒指」「解開項鍊」「拉開可樂瓶」一類日常生活中的小事情,然而,少掉一隻手掌輔助的我們模樣笨拙無比。現場就像是「大冒險」遊戲,在辦公室裡頭帶來捧腹大笑的場景。
我們最後才明白,這是在體驗肢體障礙者的平日生活。
短短的三分鐘,讓人產生強大的認同感。


體驗影片:
http://vimeo.com/47877294
雖然「A Good Button」是個以MOBILE APP為核心工具的行銷案例,
但我們必須重視的不是工具,是它的創意和溝通效果,
這個APP一樣可以改用Keyboard, Mouse或一張小紙片就達成。
你只要設法,鎖住玩家的一隻手不能動,就可以了。
因此,當我們企劃一個MOBILE APP(或任何一種行銷工具)的時候,
優先順序是怎麼開始進行企劃?我們好像不應該先決定採用APP這種工具,然後再去幫APP想內容。
而是是:找到問題 > 如何溝通問題 > 選擇工具。
把工具放到最後一個再想。
據筆者所知,很多厲害的(廣告)前輩,都是奉行這種觀念。
我們可以反覆的提問自己:若這個MOBILE APP (或任何一種工具) 是品牌和消費者之間的一座橋樑,那這座橋將會帶消費者去哪裡?要讓消費者體驗或感受的是什麼?如果不是app,那是否有更好的方式?
如果和消費者連接不起來,
消費者可是會毫不留情,立刻刪了這個app。
.
案例二:Missing Children

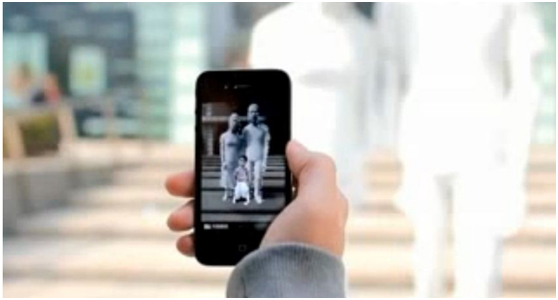
北京「Missing Children」的戶外互動裝置(Outdoor Installation) 像個雕塑藝術品,但這一對貌似夫妻的人物雕塑表情悲苦,路人透過手機一拍,才發現原本夾在兩夫妻之間的缺口,其實是一個走失的孩童。

圖:「Missing Children」的戶外互動裝置
孩童在幼年時期遭受拐帶,淪為邪惡集團乞討歛財的工具,此劇情在「貧民百萬富翁」電影當中具體呈現時,曾令無數人紅了眼眶。您是否也曾在路邊見過無依的乞討兒童?請拿起手機,拍下他無助的臉龐,「Missing Children」將透過臉部辨識,尋找失蹤兒童資料庫裡頭的照片,一旦有符合的機會,便有公益團體幫助失蹤兒童返家。

北京的「Missing Children」應該是近年來MOBILE的行銷應用當中最有看頭的案例之一,也真正發揮出「科技讓人感動」的實力。只要擁有智慧型手機,任何人都可以當義工,挽救更多孩童的生命。
圖:「Missing Children」
影片:http://www.youtube.com/watch?v=tdpQQTw5dik
本文也刊載於雅虎行銷專欄。
本篇共四集,
與消費者建立關係的4種新方法:
*方法(1) 不是創造故事,而是建立連結
*方法(2) 科技不是趨勢,創意才是
*方法(2) 科技不是趨勢,創意才是(補充案例)
*方法(3) 漣漪效應
*方法(4) 真實的接觸,別說自己的品牌有多聰明
本篇完





